다재다능 개발자 성장기 🚀
오픈 API를 활용한 지역 검색 앱 만들기 회고(feat. 지도 표시) 본문

깃허브 ReadMe
https://github.com/hyewonShin/flutter-train-app
네이버 지도 API 추가 기능 구현 (TIL)
이번 과제에서 기본/도전 기능을 완료한 이후, 이후, 네이버 지도 API를 사용해 특정 주소의 위도와 경도를 기준으로 위치를 찾아 마커로 표시하는 기능을 추가해 보았다. 이를 통해 Flutter에서 네이버 지도를 활용하는 방법을 익힐 수 있었다.
플러터에서 네이버 지도 api를 사용하기 위하여 flutter_naver_map 라이브러리를 설치하였다. 해당 라이브러리의 문서가 잘 정리되어 있어 참고하기 좋았다.
https://note11.dev/flutter_naver_map/
flutter_naver_map docs | flutter_naver_map
flutter_naver_map docs
note11.dev
개발 순서
네이버 지역 검색 api를 사용하여 '강남'을 키워드로 지역 검색 결과 데이터를 받아보았다.
https://openapi.naver.com/v1/search/local.json?query=강남
그럼 이런 형식으로 데이터를 반환해주는데, 위도와 경도가 mapx 과 mapy이다.
엥 그런데 소수점이 찍혀있지 않았다...!
{
"title": "K현대미술관",
"link": "http://kmcaseoul.org/",
"category": "문화,예술>미술관",
"description": "",
"telephone": "",
"address": "서울특별시 강남구 신사동 666-7 K현대미술관",
"roadAddress": "서울특별시 강남구 선릉로 807 K현대미술관",
"mapx": "1270390957",
"mapy": "375242986"
}
그래서 model의 fromJson 생성자에서 바로 위,경도 값으로 사용할 수 있도록 가공해 주었다.
넘어온 데이터를 double 타입으로 변환해 준 다음, 10000000으로 나눠주면 된다.
그리고 mapx나 mapy는 일반적으로 사용되는 필드명이 아니여서, lat과 lon으로 변경해주었다.
Location.fromJson(Map<String, dynamic> map)
: this(
title: map['title'],
category: map['category'],
roadAddress: map['roadAddress'],
link: map['link'],
lat: double.parse(map['mapy']) / 10000000,
lon: double.parse(map['mapx']) / 10000000,
);
네이버 지도를 표시해주는 NaverMapApp 클래스에서 초기값으로 lat 과 lon을 받도록 하였다.
class NaverMapApp extends StatefulWidget {
final lat;
final lon;
const NaverMapApp({required this.lat, required this.lon});
initialCameraPosition의 NCameraPosition옵션으로 target에 부모 위젯에서 받은 위,경도로 지도의 초기 위치를 설정하였다. 그리고 onMapRead 콜백에서 동일한 위도와 경도를 기반으로 마커를 생성하고 지도에 표시하도록 구현하였다.
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: NaverMap(
options: NaverMapViewOptions(
initialCameraPosition: NCameraPosition(
target: NLatLng(widget.lat, widget.lon),
zoom: 10,
bearing: 0,
tilt: 0),
indoorEnable: true, // 실내 맵 사용 가능 여부 설정
locationButtonEnable: true, // 위치 버튼 표시 여부 설정
consumeSymbolTapEvents: true, // 심볼 탭 이벤트 소비 여부 설정
),
onMapReady: (controller) async {
// 마커 생성
final marker =
NMarker(id: "test", position: NLatLng(widget.lat, widget.lon));
// 지도에 마커 추가
controller.addOverlay(marker);
// 지도 준비 완료 시 호출되는 콜백 함수
mapControllerCompleter
.complete(controller); // Completer에 지도 컨트롤러 완료 신호 전송
log("onMapReady", name: "onMapReady");
},
),
),
);
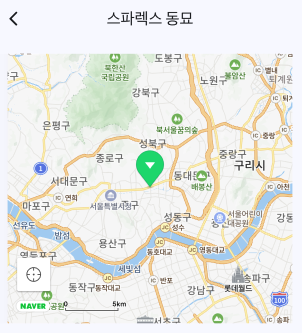
그럼 아래와 같이 초기값으로 전달한 위도(lat)와 경도(lon)에 마커가 표시된 지도가 렌더링되는 것을 확인할 수 있다.

'Flutter' 카테고리의 다른 글
| [팀 프로젝트] 우리동네 소모임 채팅 어플 '동네챗' 회고(feat. 트러블 슈팅) (1) | 2024.12.19 |
|---|---|
| UI에서 Scaffold를 필수로 사용해줘야 되는 이유 ! (1) | 2024.12.18 |
| Flutter의 MVVM 패턴 (1) | 2024.12.03 |
| 24.12.3 TIL (0) | 2024.12.02 |
| 오늘 배운 것 이것저것 정리 (0) | 2024.11.29 |



